Getting more out of Plausible
Some things we've done to up our Plausible analytics game
We’ve been using Plausible analytics for about four years on our site. It gives us lightweight, privacy focused analytics which as a business we use to see what articles attract new customers and get a general sense of how well our web presence is doing. I love Plausible.
If you’re using Plausible, or are thinking about switching over to it and want to get the most out of it, you might enjoy some of the optional steps you can take to get a little bit more information into Plausible.
Nothing we’re sharing today is a secret, they are all in the docs, but Plausible are constantly adding new features so there is every chance you may have missed these the first time around.
Track 404s
First up is tracking 404s. If a visitor clicks on a link to a page that doesn’t exist anymore they will see a 404. Nobody ever wants to see a 404 and they should be considered bugs on your website.
The most common reasons a page will 404 are;
- The link has a spelling mistake and should be fixed
- The content used to exist but now doesn’t and should be redirected
- The link is in some other way malformed, like trying to link to
tosbourn.cominstead ofhttps://tosbourn.comand ending up withmysite.com/tosbourn.comas the link
There are various ways to track down 404s, but none of them are perfect. By setting up Plausible to track 404s for us, we can see when a user has triggered a 404, what page they were on, and from that, work out what we want to do to fix it.
Plausible document how to track 404s. For our site, we needed to add the HTML below to our 404 page, and set up a custom goal looking for the event “404”.
<script>
document.addEventListener(
'DOMContentLoaded',
function () {
plausible('404', { props: { path: document.location.pathname }
});
});
</script>
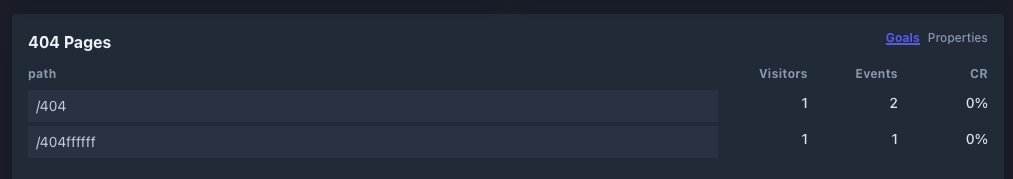
Once everything is set up, from your dashboard you can pick the 404 goal and see all pages that triggered it. Here is ours (this is another feature of Plausible that I love, the ability to make your analytics public).

Our plan is to check this 404 page every month or so and make sure any genuine issues are addressed.
Track post categories
Like most websites, when we post something we pick a category for it, for example all of our Ruby articles have the category “Ruby”.
There are times when it would be nice within Plausible to compare categories of page instead of individual pages.
Plausible can do this with their custom properties feature. In their example they use it to keep tabs on which author made a post.
The setup for this will differ for each website, but for ours it made sense to track this manually. So we added the following HTML to our post layouts;
<script>
plausible('pageview', {
props: {
category: "{{ page.categories.first }}"
}
});
</script>
Side note: It gets very meta pasting in sample code for what we have on our own pages! We use Jekyll on this website and I had to read one of our old articles to remind myself how to escape code in liquid.
We also had to chain a specific feature onto our call to load in Plausible, adding manual to the call, going from;
<script async defer data-domain="site.com" src="https://plausible.io/js/script.js"></script>
To;
<script async defer data-domain="site.com" src="https://plausible.io/js/script.manual.js"></script>
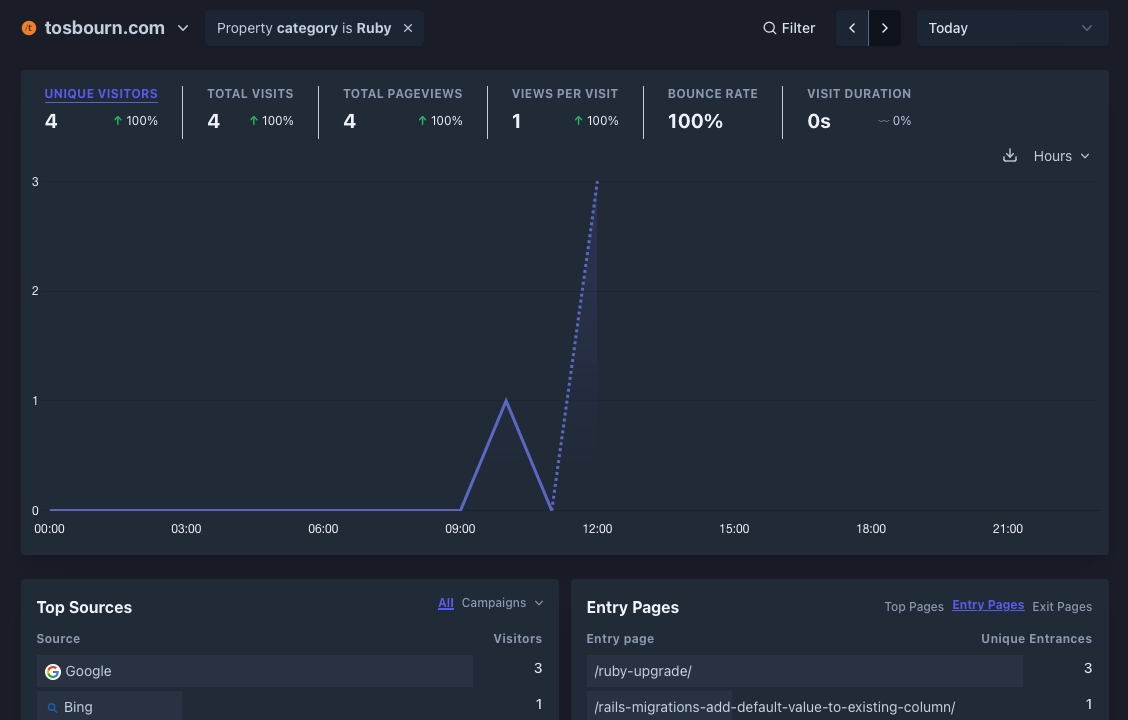
Once that is done you can view entire categories of pages, all of our Ruby pages, for example.

Track outbound links
Because we run ads and sponsorships on this website, it is good to know what links people are clicking on when they leave the site. Plausible doesn’t include this out of the box, but it can be enabled by doing a combination of both things we’ve already talked about.
Step one is to augment the Plausible URL to add outbound-links, so;
<script async defer data-domain="site.com" src="https://plausible.io/js/script.js"></script>
To;
<script async defer data-domain="site.com" src="https://plausible.io/js/script.outbound-links.js"></script>
(ours also includes manual, you can chain them!)
Then we need to set up a custom event goal like we did for the 404 work, it is documented in Plausible’s outbound link docs.
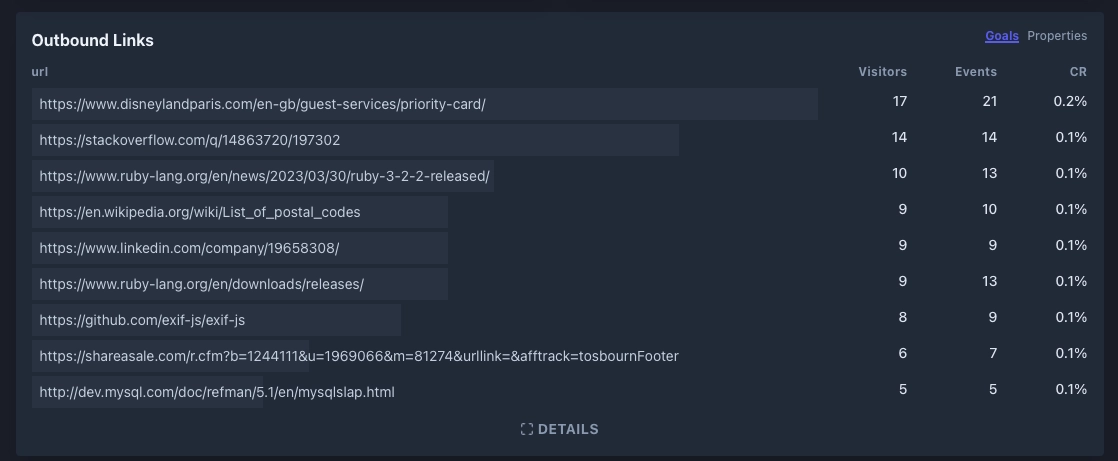
Once you have both, you can start to track what external links are getting clicked on. Here is what our outbound link stats look like.

Links are powerful things, and sometimes a website you used to link to might change into something you would rather not link to anymore, if you see a link on this list that you’d rather not associate yourself with any more, you may decide to remove that link.
Wrapping up
So that is three things we’ve done to get a bit more value into our Plausible setup. I’d very much recommend considering if these would help improve your website and if so enabling them as soon as possible.
