Previewing Markdown files with VS Code
How to quickly see if your Markdown files are formatted correctly
This website is created using Jekyll and the posts are written in Markdown. When I’m writing Markdown I find it useful to know if I’m formatting it correctly without having to run my local server.
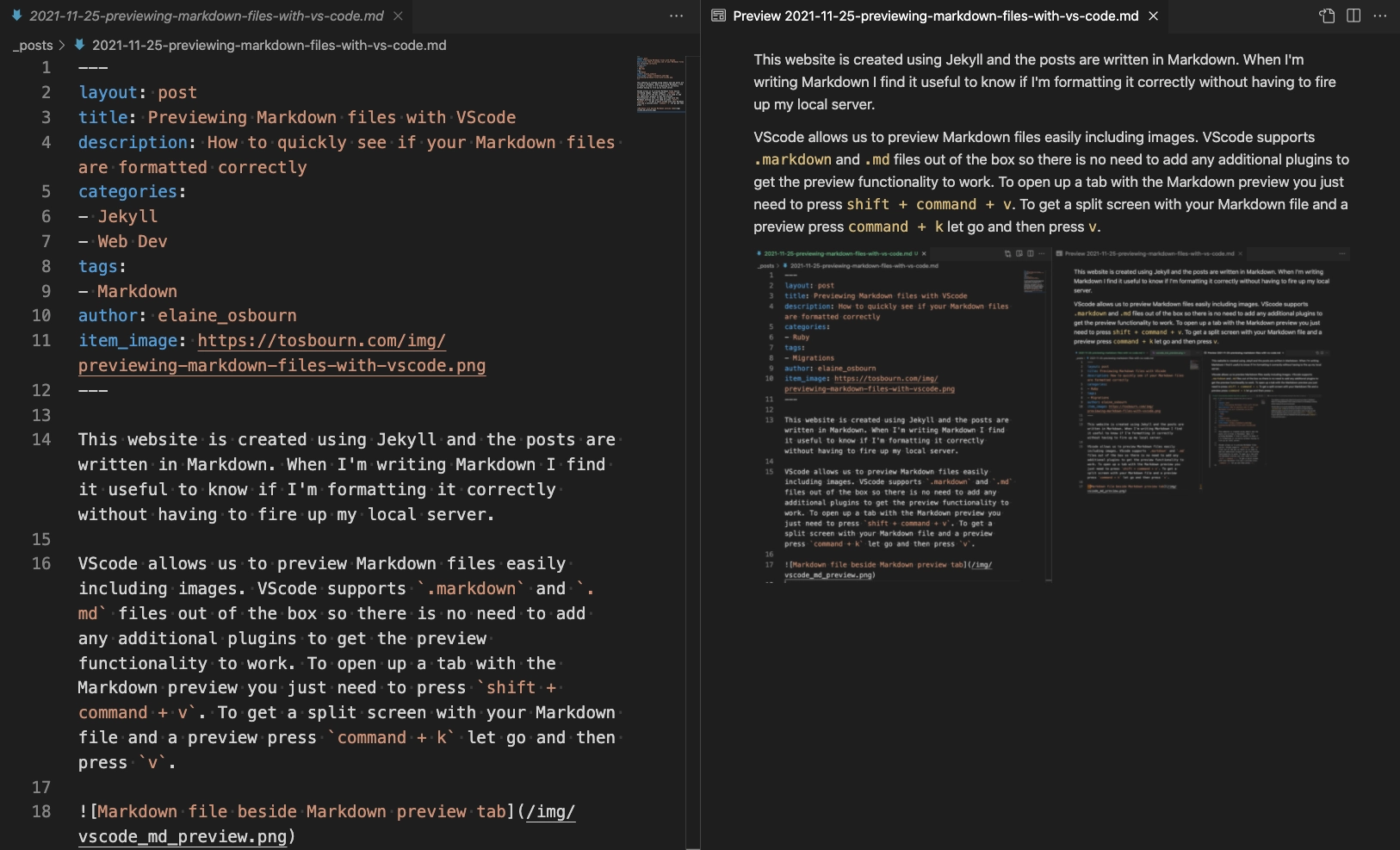
VScode allows us to preview Markdown files easily including images. VScode supports .markdown and .md files out of the box so there is no need to add any additional plugins to get the preview functionality to work. To open up a tab with the Markdown preview press shift + command + v. To get a split screen with your Markdown file and a preview press command + k let go and then press v.