Why a cold email from Udemy didn't hit the mark and what to do better
Udemy sent me some crappy marketing to try and get me to promote a crappy page of theirs (spoiler, it didn't happen)
Yesterday I received some unsolicited email from Udemy – that isn’t a problem and I kind of take it as a sign that this site is being found by people. They did some things I want to call out though.
Their opening email read;
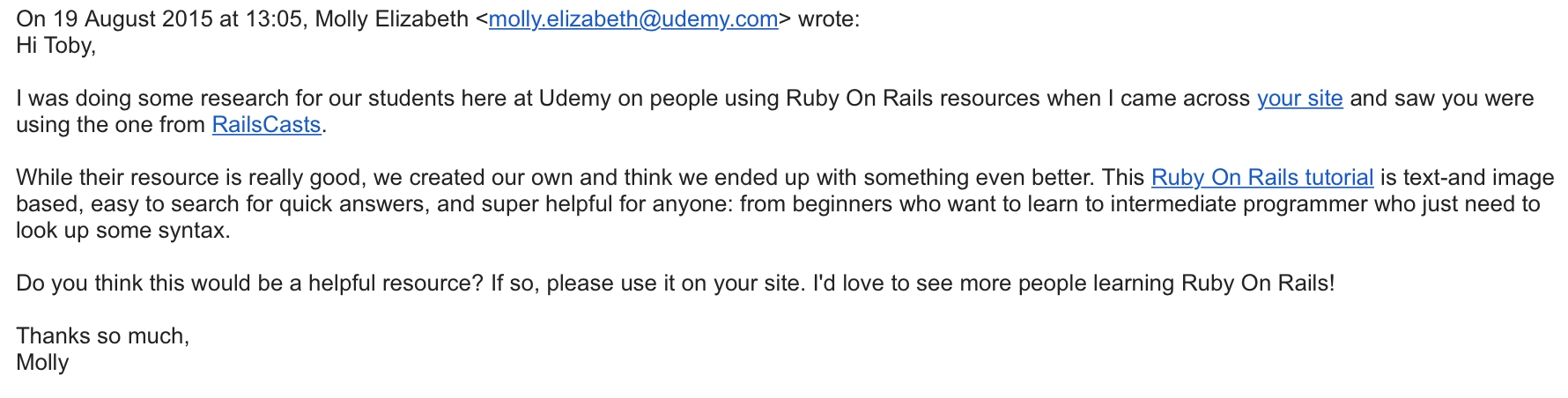
I was doing some research for our students here at Udemy on people using Ruby On Rails resources when I came across your site and saw you were using the one from RailsCasts.
While their resource is really good, we created our own and think we ended up with something even better. This Ruby On Rails tutorial is text-and image based, easy to search for quick answers, and super helpful for anyone: from beginners who want to learn to intermediate programmer who just need to look up some syntax.
Do you think this would be a helpful resource? If so, please use it on your site. I'd love to see more people learning Ruby On Rails!
There are a few problems with this.
The first is that the page they had found is a crappy link list I wrote ages ago about Rails podcasts, I knew so little about Rails when I wrote this that I didn’t know that RailsCasts shouldn’t be on that list at all.
This means they weren’t “doing research” they where doing a searches for any blogger mentioning RailsCasts. My post would only show up on a very long tail search.
The second thing is that instead of saying, “you write about rails and have linked to RailsCast in the past, would you link to us too?” they are suggesting that I should be linking to the “better” product, this type of marketing feels slimy to me.
Should have let it go
I normally delete emails like this, they are untargeted and normally have very little value for my readers or myself.
I know of Udemy though and thought they did quality work, so I decided to check the page out (the link is now broken, so I’ve removed it from this post).
The first thing I noticed was a typo in the page, no big deal that the author had misspelled the gem devise but I did think it was a bit rich that they are claiming this is a better resource than something.
I got back to Udemy and said I would check out the guide in detail, I pointed out the spelling mistake and mentioned that it makes me wary that their may be typos in the code.
Here was the response.
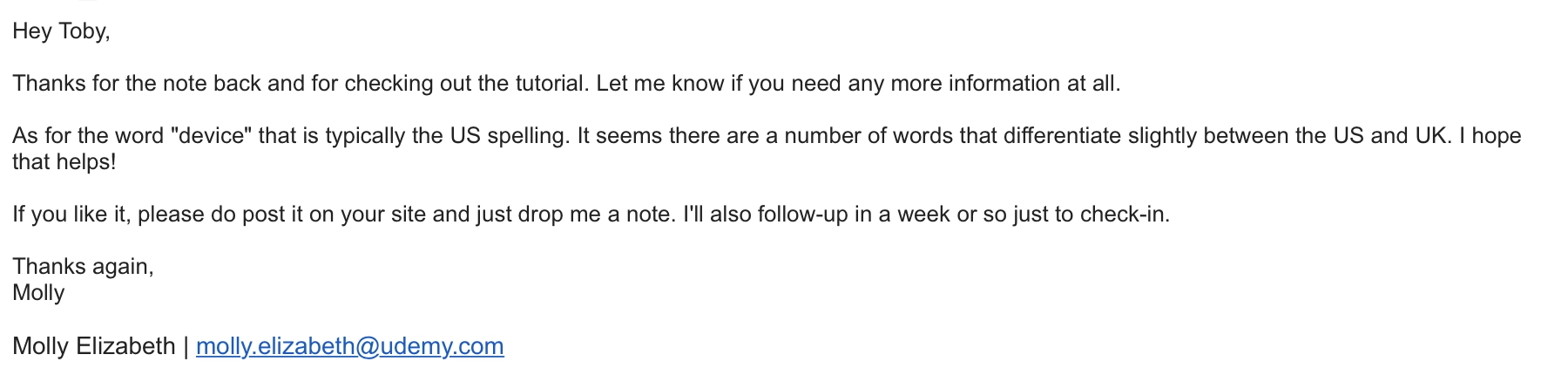
Thanks for the note back and for checking out the tutorial. Let me know if you need any more information at all.
As for the word "device" that is typically the US spelling. It seems there are a number of words that differentiate slightly between the US and UK. I hope that helps!
If you like it, please do post it on your site and just drop me a note. I'll also follow-up in a week or so just to check-in.
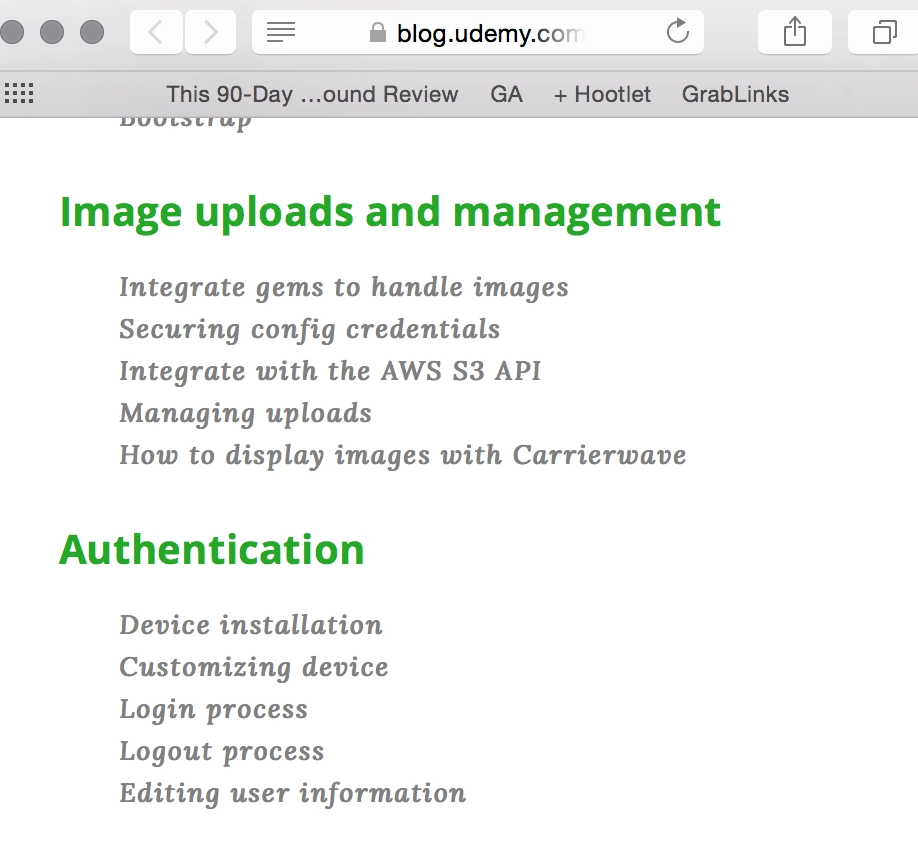
Apparently the devise gem can be called device in America…
Marketers, right?
I could chalk this up to marketers not being developers and it is an easy mistake to make. But there are two things I take issue with.
They expressed an interest in getting people into Rails, that doesn’t state they are a developer but it does suggest they have an interest – they clearly don’t eat their own dogfood, if they followed or even read the guide they would see this isn’t a consistent mistake.
As I say, the article doesn’t consistently make this mistake, it is two misspelled words on the index page, on the article they are spelt correctly – two seconds of checking by this marketer would have fixed this. This is lazy replying.
Screenshots
Here are some screenshots of the emails and posts – I am hoping they will at least heed my advice on the typo they made and fix this at some point;
The first email

The second email

The small typo which wasn’t

The typo isn’t consistent