Robert Wint – Using Content to Improve the Customer Journey
My thoughts on Robert Wint's talk at Chief Digital Officer Forum
Recently I was fortunate to catch Robert Wint give a talk during the Chief Digital Officer Forum which was held in London.
I have to say as a disclaimer, the reason I was at the event was I worked for the company which was hosting it and wanted to get a feel for the type of events we put on. Whilst it is in my best interests to paint my company’s events in a positive light I hope you will believe me that I would not lie on my personal blog (or anywhere). Now, onto my writeup!
Robert is the Digital Content Director at Barclays bank. If you want to see him in action I found a YouTube video of him talking about leveraging the benefits of social media.

Roberts talk was entitled Using Content to Improve the Customer Journey. It was really about looking at and evaluating your existing content to ensure it is fit for purpose and actually helping people. I learned a lot in this talk.
There was a theme throughout the talk of maintenance of content, how it was crucial to prune back content that was serving no purpose and how it was critical to ensure the content is meeting the changing needs of your audience.
6 Key Content Pillars
He talked about 6 key content pillars;
- Customer Centred Content – that all content needs to be about the customer.
- Don’t focus on the page – focus on the user journey and how the pages interact together.
- Test for continuous improvement – this was a big one for me.
- Less is more – don’t just grow content but focus on improving the quality of your content.
- Data and Discoverability – everything should be well indexed by search engines and you should be able to analyse everything.
- Keep the foot on the pedal – don’t let up, continually improve and learn with your content.
That Pesky Burger
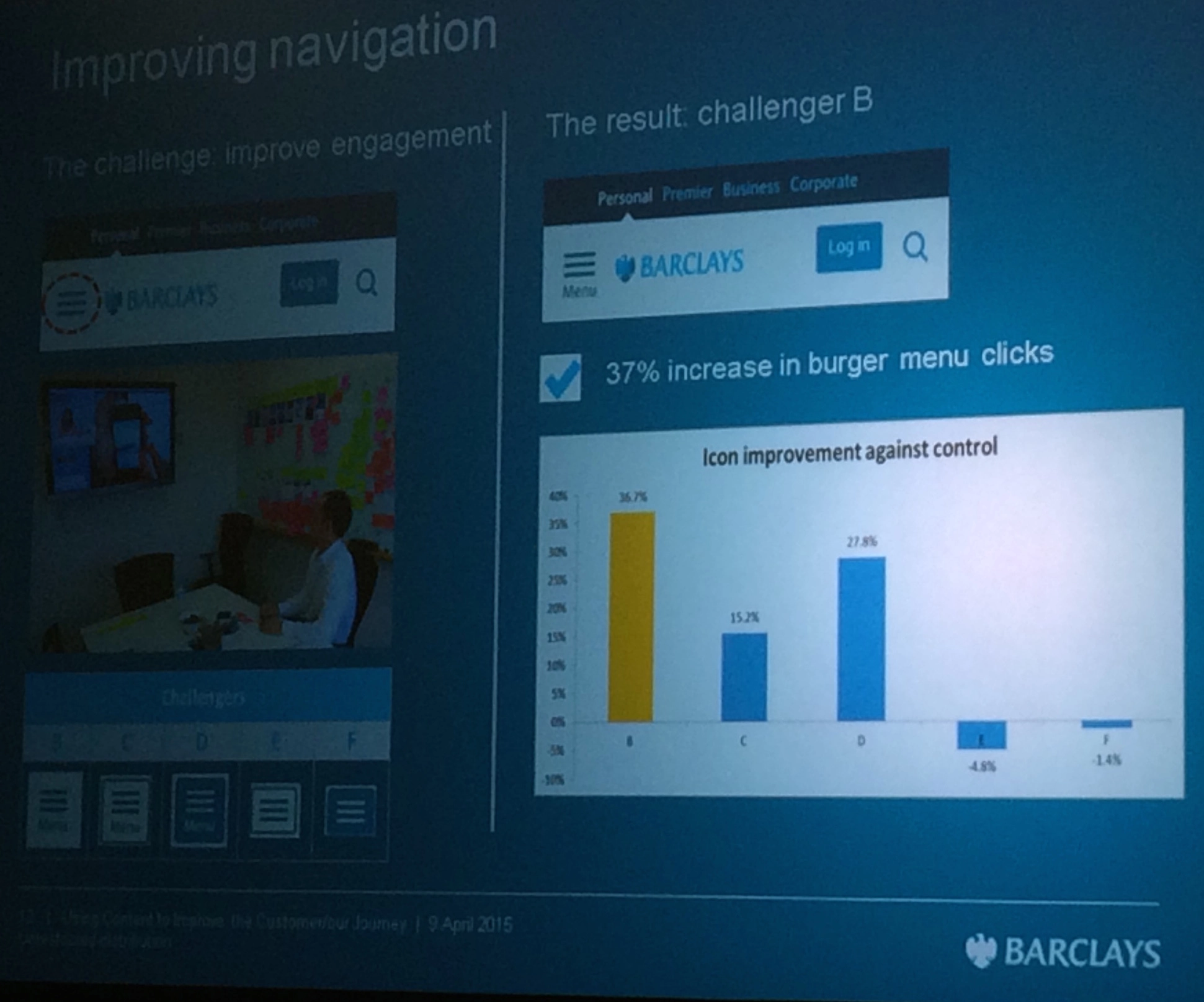
One test Barclay’s performed was on their burger icon which has become the common way to hide navigational items on smaller screens.

Changing from having just the burger icon to have the word “menu” below the icon (taking up the same screen real estate) increased menu usage by 37% – That is a non-trivial jump.
Wrapping Up
As I say I learned a lot from this talk and I look forward to sitting down with a cup of tea later and watching that other talk I linked to!
